
Mapa Conceitual Lógica de Programação
A downloadable project
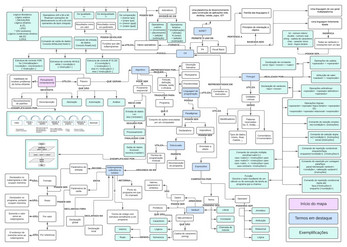
Mapa conceitual
p/ disciplina de Lógica de Programação em 2024/2
Introdução
A partir da solicitação da disciplina de Lógica de Programação foi realizada a atualização e finalização do mapa conceitual feito anteriormente, de forma que organizasse e representasse o conhecimento da disciplina visto até aqui.
Com base nos conhecimentos vistos na disciplina e dos conteúdos trabalhados neste semestre, partimos para o desenvolvimento da atividade que visou representar os principais elementos do pensamento computacional, conceitos que envolvem linguagem de programação e exemplificações específicas do Portugol Studio (linguagem didática vista na disciplina, utilizada anteriormente) e exemplificações e detalhamentos de C# (linguagem utilizada durante a M3 da disciplina)
Dito isso, atualizamos e finalizamos o mapa conceitual visando atingir os critérios desejados, que são: representatividade do conteúdo trabalhado, ligação entre os conceitos, apresentação do itch.io e estética.
Processo de Execução
Inicialmente realizamos a leitura dos materiais, ressaltando os conceitos que considerássemos indispensáveis à compreensão do conteúdo e fizemos um breve resumo dos mesmos. Logo após, passamos a construir um mapa refletindo sobre a melhor ligação entre os elementos destacados.
Assim, buscamos construir uma estrutura horizontal com os principais conceitos, conectando-os uns aos outros, o que fez com que em determinados momentos tivéssemos que modificar outras partes do mapa para melhor compreensão, chegando em pontos que modificamos o mapa quase que por completo em disposição para fazer mais sentido e então melhorar a compreensão.
Quanto ao aspecto estético, preferimos uma estrutura minimalista para melhor entendimento e acessibilidade, utilizando de cores pastéis para melhor compreensão de onde fica o início do mapa, onde ficam os termos em destaque e onde estão as exemplificações.
Considerações Finais
Deste modo, conseguimos finalizar o mapa conceitual com todos os pontos mais importantes representados, fazendo com que o mapa além de esteticamente agradável, ficasse também completo de conteúdo.
As principais dificuldades de cada integrante foram:
Caju - Teve dificuldade em sintetizar o conteúdo para caber em totalidade num formato A3;
Cecília - Teve dificuldades de escrever o conteúdo de um jeito resumido e de fácil compreensão.
Esperamos que seja um resultado final satisfatório, com compreensão facilitada e completo com tudo que nos foi ensinado neste semestre.
Referências
C# Tutorial. Disponível em: <https://www.javatpoint.com/c-sharp-tutorial> <https: www.javatpoint.com="" c-sharp-tutorial="">. Acesso em: 20 de nov. de 2024.</https:>
C# Tutorial. Disponível em: <https://www.tutorialspoint.com/csharp/index.htm> <https: www.tutorialspoint.com="" csharp="" index.htm="">. Acesso em: 20 de nov. de 2024.</https:>
Introdução ao C#. Disponível em: <https://learn.microsoft.com/pt-br/dotnet/csharp/tour-of-csharp/tutorials/><https: learn.microsoft.com="" pt-br="" dotnet="" csharp="" tour-of-csharp="" tutorials="">. Acesso em: 20 de nov. de 2024.</https:>
Operadores e expressões C# (referência em C#). Disponível em: <https://learn.microsoft.com/pt-br/dotnet/csharp/language-reference/operators/><https: learn.microsoft.com="" pt-br="" dotnet="" csharp="" language-reference="" operators="">. Acesso em: 20 de nov. de 2024.</https:>
O que são os parâmetros out e ref. Disponível em: <https://pt.stackoverflow.com/questions/82630/o-que-s%C3%A3o-os-par%C3%A2metros-o...><https: pt.stackoverflow.com="" questions="" 82630="" o-que-s%c3%a3o-os-par%c3%a2metros-out-e-ref="">. Acesso em: 20 de nov. de 2024.</https:>
EDELWEISS, Nina; LIVI, Maria A. C. Algoritmos e programação com exemplos em Pascal e C. Porto Alegre: Bookman, 2014.
SILVA, Fabricio M. Paradigmas de Programação. 1. Porto Alegre, RS: Sagah, 2019.
LOPES, Marcelo Dornbusch. Lógica de Programação. Florianópolis, SC: Univali, 2024. (mimeo)
Ficha completa da equipe
Caju Barreiro Agostini - Leitura do material e desenvolvimento do mapa - https://annoyingcashew.itch.io/
Cecília Blasius Pereira - Leitura e sintetização do material e atualização do projeto no itch.io - https://lzym.itch.io/
Professor
Marcelo Dornbusch Lopes - m4rc3lo
Universidade do Vale do Itajaí - UNIVALI
Cesar Albenes Zeferino | Diretor Escola Politécnica
Giorgio Gilwan | Coordenador do Curso de Design de Jogos
Rafael Kojiio | Coordenador Gamelab UNIVALI
* Projeto desenvolvido como requisito parcial para obtenção de aprovação na disciplina de lógica de programação, curso de Design de Jogos.
** O conteúdo aqui tem direito reservado e pode conter inconsistências conceituais.
| Status | Prototype |
| Category | Other |
| Author | AnnoyingCashew |

Comments
Log in with itch.io to leave a comment.
descrições boas, só achei difícil de ler
os caminhos ficaram um pouco confusos
de resto ficou muito bom
Os conceitos estão bem explicados e eu gosto da ideia de ter caixas de texto com cores diferentes para simbolizar informações diferentes.
O Mapa e a descrição estão muito bem descritos. o mapa, mesmo sendo grande, está bem recheado dos assuntos de sala de aula. A descrição está bem feita.
Parabéns!!
Eu acho muito efetivos mapas que começam com um conceito central e se expandem para outros sub-conceitos. A eleição de cores pasteis ajuda muito para a vista e que cada cor tenha um uso diferente ajuda para se guiar melhor. O processo mostra a dedicação pelo trabalho.
Que mapa foda, muito bom em todos os sentidos bom esclarecimento no tópicos, design muito agradável, assuntos muito bem abordados e até o itch.io ficou perfeito. Muito foda ;)
responnde o meuu sou carente
A disposição dos tópicos ficou excelente, formando um mapa coeso e agradávbel
Tem literalmente tudo que foi passado até o momento, apesar de eu achar confuso na primeira vez que vi, consegui entender bem o mapa na segunda vez. Seu trabalho ficou incrível, parabéns.
O mapa ficou bem organizado entre os conceitos e suas frases de ligação bem explicativas, acredito que é um ótimo mapa conceitual com o quesito de explicar a matéria que vimos. E que poderia também ajudar, por exemplo alguém que não tenha visto a aula a acompanhar o conteúdo, só acho que podia ter um destacamento maior dos pontos chaves como por exemplo cores diferentes nos pontos chaves.
O mapa realmente conseguiu englobar TUDO que foi visto até o momento, sendo bem metódico e de fácil compreensão, também explica de maneira simples e direta a relação entre os conceitos, com uma estética bem direta.
Seu mapa conceitual apresenta uma estrutura clara e bem organizada, facilitando a compreensão e a navegação pelo conteúdo
Os conceitos são apresentados de forma precisa, com conexões bem definidas que facilitam a compreensão das relações entre os temas. A estrutura do mapa é lógica e sequencial, começando com conceitos gerais e avançando para tópicos específicos. O design é visualmente agradável .
O mapa ficou muito bem detalhado, abrangendo bem todos o conteúdo estudado de forma resumida e bem explicada, porém a falta de elementos de destaque tornou confuso o primeiro contato por ser difícil identificar onde exatamente ele começa.
Além disso os elementos de ligação poderiam ter ficado menos repetitivos se colocados no começo das linhas de conexão e não em todas elas necessariamente.
Mas no geral o mapa foi bem construído, parabéns.
O mapa está bem completo! Bem detalhado e bem resumido. Contudo, mesmo resumido, ele está bem grande, fica até meio difícil de ver. Mas ficou um belo de um Mapa Conceitual.
O mapa ficou incrivelmente detalhado para um resumo de um conteúdo que teve apenas duas aulas, então eu realmente tenho que aplaudir essa dedicação de deixar informativo; deu para ver que vocês entendem sobre esse tema.
Uma coisa que poderia ter ficado melhor, contudo, é a organização visual do mapa, pois com essa quantidade de informações, fica difícil de saber por onde começar a ler só de bater o olho. Se as caixas de texto com as palavras centrais (algoritmo, pensamento computacional, dados, instruções, etc.) fossem destacadas visualmente das caixas de texto que se derivam delas (as informações específicas sobre cada tema), ficaria melhor. Outra alternativa seria destacar cada segmento do mapa usando cores diferentes, para indicar quais caixas de texto falam sobre quais temas.